Business Challenge
According to a recent study, mobile traffic is growing yearly. This includes increased usage from professional and amateur traders who access the market 24/7, thanks to the new flexibility that mobile versions of desktop trading platforms provide.
DXcharts received a large volume of requests that indicated, despite these trends in end-user behavior, there was yet to be a native charting library offering for iOS and Android mobile applications. The only solutions available on the market were, in fact, web-based solutions that just mimic native apps and aren’t ready to facilitate the full capabilities of modern mobile devices.
Given the significant number of users transitioning to mobile applications, there is a clear need for charting capabilities.
The DXcharts team saw this as an opportunity and decided to use their accumulated industry experience to build a solution that would align with the quality expectations and standards of the capital markets industry.
Solution
The Devexperts team was already experienced in building native mobile solutions with charts and various technical analysis tools. There were multiple ways to provide a solution:
- Take our legacy libraries and update them to align with modern quality standards. However, this approach presented many technical challenges, which could lead to an outdated solution that does not meet modern users’ needs.
- Start from scratch. This path didn’t fit our lean approach and objective to quickly deliver a quality solution to the market.
- Use the core of our advanced web charts and logic to build a mobile solution.
The third option seemed the most promising. We evaluated the effectiveness of this strategy and concluded the approach offered numerous advantages:
- Accelerated time to market. By building on the core of web charting with mobile-optimized code (for better UX), there was no need to start from scratch.
- Reduced cost. The chosen option did not require a large team and could be implemented quickly.
- Met all objectives. A native application tailored to mobile traders’ needs filled the identified gap in the market.
Results
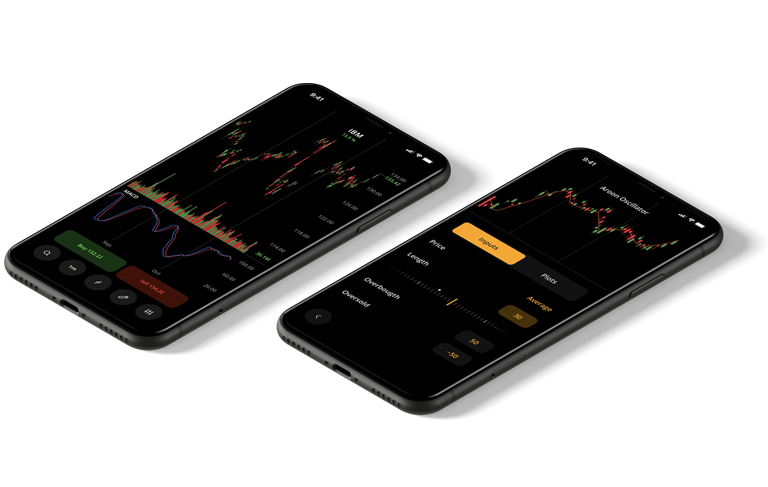
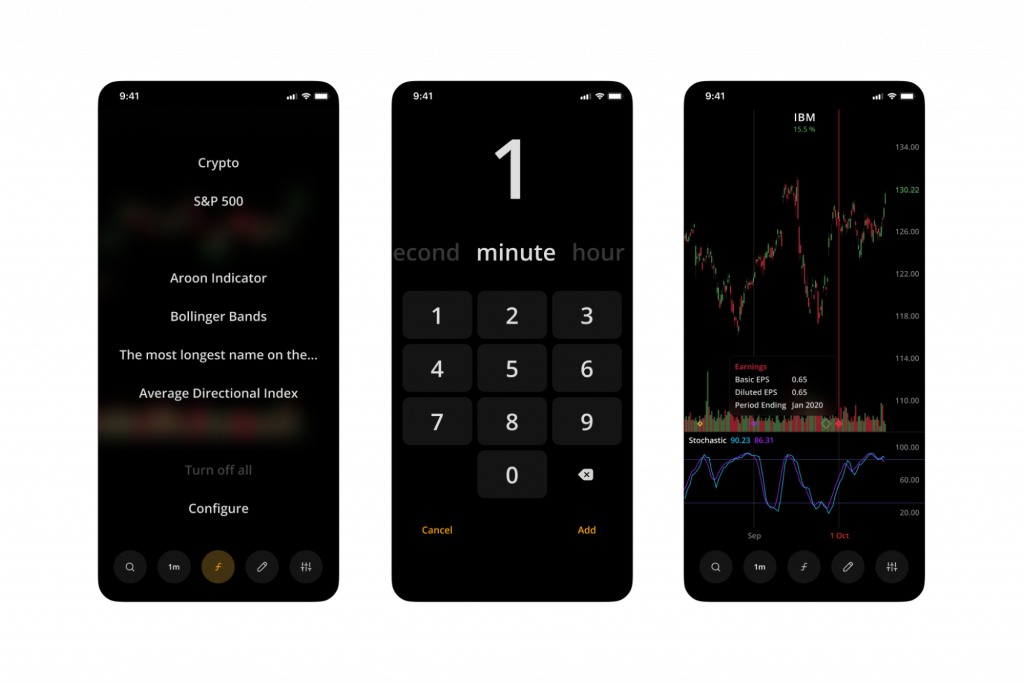
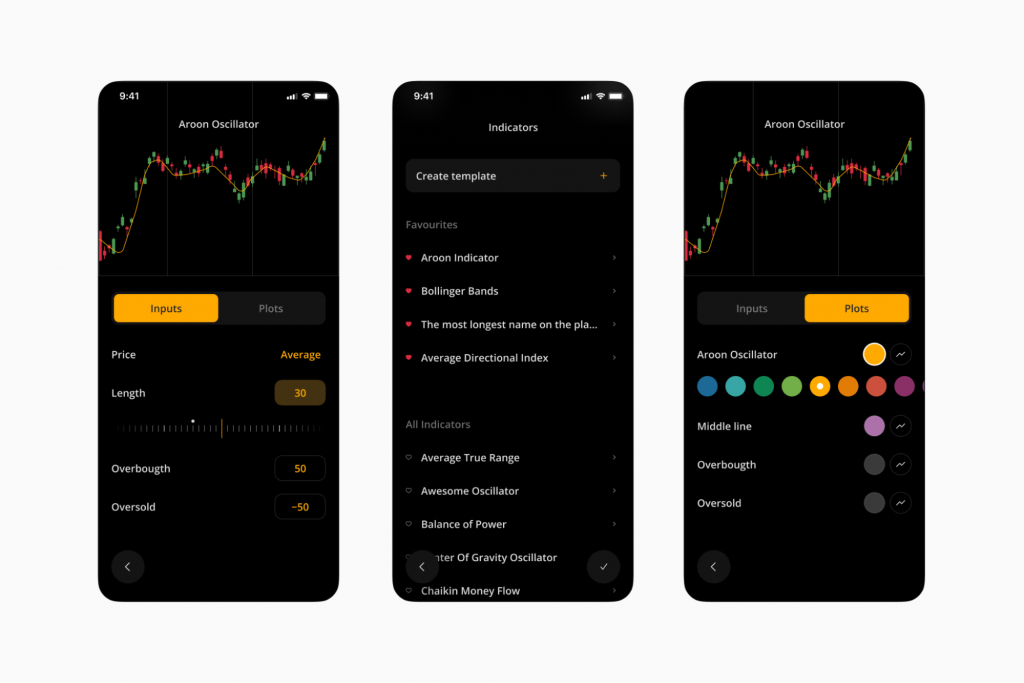
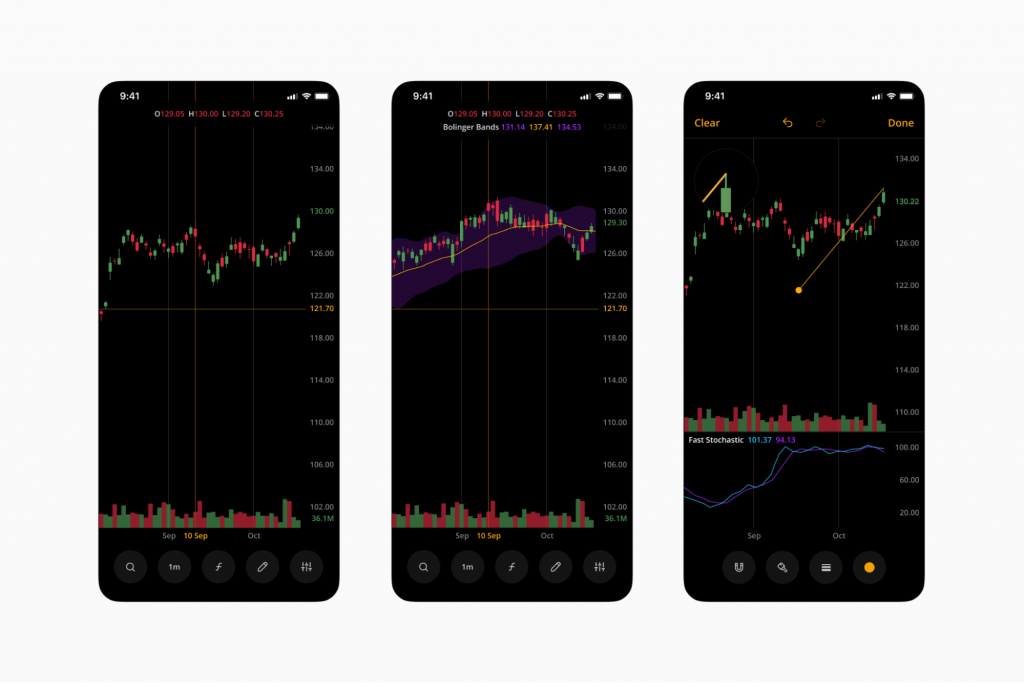
Mobile and desktop traders’ user scenarios are different, so our product team revised the existing features of DXcharts. Instead of providing all features available for the web and desktop, we focused on the interactive chart canvas. Meanwhile, we built and designed the entire UX from scratch in native mobile code.


We opted for the most efficient approach to charting, utilizing the latest technologies available. One of the key advantages lies in the fact that the charts are not rendered natively, ensuring consistent behavior across different devices. This significantly enhances the application’s adaptability, making it more flexible and expediting the release process. The most exhilarating aspect of this task was establishing a close interaction between our unique native features and the chart, creating a seamless integration of the mobile world with data visualization. Furthermore, we emphasized crafting a flexible structure, facilitating seamless integration and adaptation of our product to diverse needs.
— Nikita, Software Developer Android platform, Devexperts

DXcharts mobile application is essentially an embedded browser rendering the core chart. A significant advantage of this approach was that if new features are added to the core web chart in the future, they will automatically be accessible in the mobile application with minimal effort from the mobile developers.

One of the challenging developmental tasks is acquiring, processing, and displaying a substantial volume of data in a chart. We pay special attention to ensuring data flows in and is displayed without delay. We’ve chosen the most optimal approach for chart creation, employing modern technologies. One of the key advantages is that chart rendering doesn’t occur at the native function level. By using a ready-made solution for chart rendering, we expedite the development process and achieve uniformity across all platforms.
An intriguing development aspect for me is creating interactive user engagement with the chart, allowing users to draw on it and visualize it in their preferred manner or style. The close integration of native functions with web components brings numerous advantages and flexibility.
— Anastasia, Software Developer iOS platform, Devexperts
Our team for this project consisted of only three developers, who accomplished the task in a short time, developing two native mobile libraries for applications around the charting core. This efficient delivery demonstrated the resources needed for future mobile app integrations.


We chose to use the existing dxcharts-light web library by embedding it in the web view instead of drawing the charts within our application. Essentially, we created a wrapper for the existing chart display functionality, saving significant resources. The web team focused on optimizing the data visualization while we focused on the user interface.
The most fascinating part was designing the architecture for the future product. Since our project was an embedded library for other applications, we couldn’t fully use the standard methods for developing architectures for mobile applications. We had to consider how the end developer would integrate our library, how they could configure it, and how they would provide us with their data: instruments, candles, etc.
— Dmitrii, Software Developer Android platform, Devexperts
In the shortest possible time frame, the DXcharts product line obtained full-fledged charts for native mobile applications that provide users with complete freedom of action and a full range of functionality comparable to the web version of the product.
Devexperts is currently integrating the new mobile charts with our existing DXtrade applications. As a result, DXcharts customers will soon have advanced, multifunctional, and powerful mobile charts with a wealth of features available in the latest versions of web charts, outperforming the competition in the market.

The team did a great job—we studied the perspectives, chose the optimal one, and quickly delivered one of the most advanced mobile charts. Now we can maintain it at a reasonable cost, and the compatibility between Devexperts’ products is higher than ever.
— Andrey Shuvlenov, Devexperts
DXcharts for Mobile is designed to help brokers provide a unique service to their end-users. Your firm can be among the first to explore DXcharts for mobile. Organize your complimentary one-month trial here.