About the Client
The client is a securities brokerage firm headquartered in the United States.
Business Challenge
The client sought a contractor to revamp its legacy options trading platform. The new design had the following requirements:
- User-friendly interface: easy navigation for beginners and experienced investors in options trading.
- Uncluttered layout: ability to quickly grasp important information such as strike prices, expiration dates, and contact details.
- Clear order entry: intuitive order entry to place, modify, and cancel option orders.
- Risk management: tools to manage risk exposure, such as visualization of gains/losses, margin requirements, and risk assessment.
- Real-time data: integration of the brokerage’s live market data feeds, including option chains, Greeks, and implied volatility.
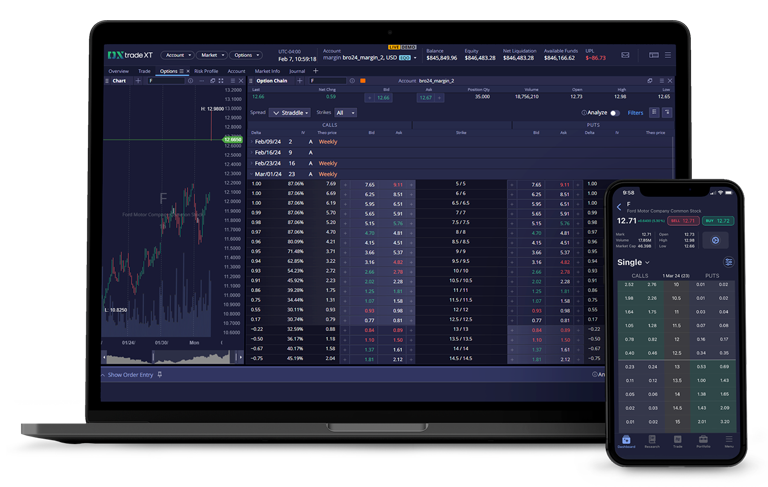
- Multi-platform compatibility: responsive design across devices (desktop, tablet, mobile).
- Accessibility and compliance: compliance with accessibility standards and industry regulations.
- Design preferences: clean, minimalistic design that focuses on usability and functionality and aligns with the brokerage’s brand identity.
The brokerage had previously worked with Devexperts, so it chose to engage Devexperts’ business analyst and designers for this project.
Solution
After studying the requirements, Devexperts’ team came up with their vision of the new options trading interface and suggested the following three stages to the client:
- Determining key functionalities
- Studying the existing web trading terminal to ensure seamless integration and design consistency
- Documenting user stories and use cases to outline how users interact with the interface
- Analyzing user personas and their needs.
- Developing prototypes
- Developing interactive prototypes to demonstrate how the interface works
- Incorporating real-time data feeds and simulating user interactions
- Testing the prototypes on potential users to gather feedback.
- Technical planning
- Determining the technology stack and tools required for the development
- Planning the architecture for data handling, real-time updates, and integration with back-end systems.
“Our approach to designing an application involves considering it as part of a product line that spans across different platforms. While this is customary, ensuring consistent user interaction across mobile and desktop devices was still challenging. We had to put in a lot of effort to understand the specific needs of users and iterate through various design options. However, the result was very satisfying as we created a unique and highly effective user experience that set new standards in the market.”
Oleg Golubev, Design Team Lead, Devexperts
“Our partnership has been instrumental in developing the options functionality for the trading platform. Regular updates, feedback sessions, and transparent discussions have fostered a strong working relationship. The client’s active engagement and valuable insights have played a critical role in refining the design and functionality. Both teams share a common vision for the success of this project. Our commitment to delivering a high-quality product that meets the client’s goals is palpable.”
Dmitry Zaitsev, Head of Account Management, Devexperts
Results
The client received interactive prototypes of the options functionality just in time, and all project milestones were met successfully.
“The interactive prototypes you delivered were on time and exceeded our expectations in every way. The attention to detail, user-centric design, and seamless integration with our existing platform are commendable. Your professionalism, expertise, and collaborative approach made this process a pleasure. Clearly, you understand our vision and have worked tirelessly to make it a reality.”
Program Manager, the client